
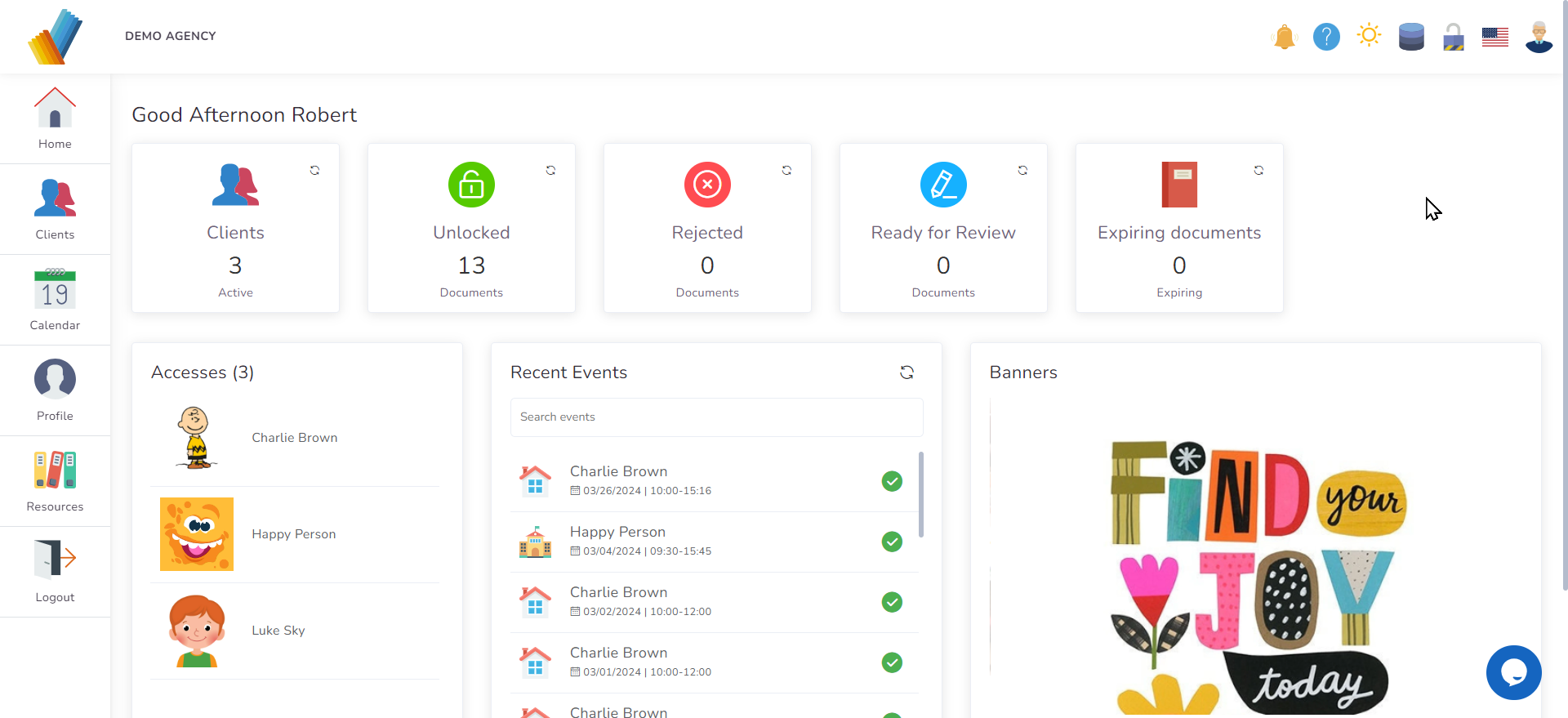
Top bar
At the top of the screen, you can find a bar containing the logo of your agency in the left corner, followed by its name.

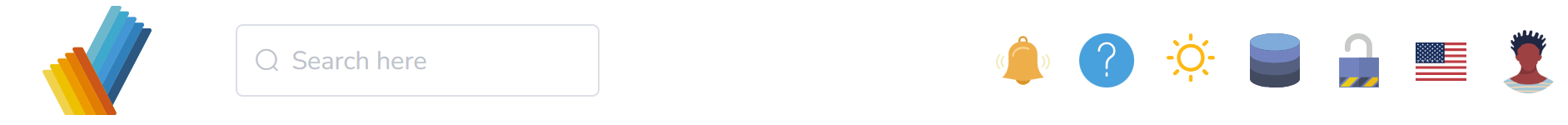
On the right side of the bar, there is a series of icons with different functions (from left to right): Logo, Search box, Notifications Bell, Help section, Light/Dark Mode, Task Manager, Padlock, Language Flag, User Profile.
- Logo of the agency – If you move your mouse cursor over it, it will show the name of the agency, phone number, email and physical addresses.
- Search box – Depending on your role in the agency, you will be able to search among clients, users or clients & users.
- Notifications Bell: Clicking on it will show you certain notifications, like birthdays, messages and documents.
- Help section: Clicking on it will redirect you to the Help Section (see Needing Help? Lesson).
- Light/Dark Mode: You can switch between light and dark mode.
- Task Manager: You can view pending and finished tasks within the platform: downloaded documents and information, creating invoices and claims, etc.
- Padlock: Here, you can navigate within the system in private mode (closed padlock), ensuring that you do not have access to privileged client information.
- Language Flag: It indicates the language you have your application on. A USA flag represents English and a Spain flag represents Spanish. By clicking on it, you can switch the language of your application from one to the other.
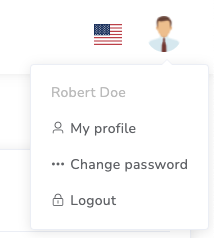
User profile Icon
Following the language flag, there’s a User Profile icon. Upon clicking it, it’ll deploy a menu as seen in this picture:

From here you can access your dashboard in “My profile”, access the previously mentioned “Change password screen” or log out of the system.
Mobile version
The layout of our application might not look practical for a mobile screen. But don’t worry, if you’re using the app from a mobile device, the screen will adapt to it and will be mobile-friendly. This is especially useful for collecting on-site data, starting sessions on-site, capturing signatures, and other features that will be discussed later in this course.

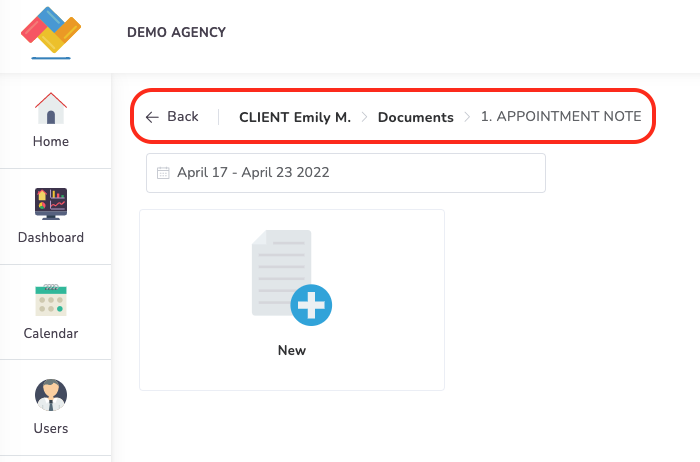
Breadcrumbs
As you navigate through the application, you will move from one screen to another. For example, from a client’s dashboard to its documents to a specific type of document. To keep track of this navigation and allow you to go back at any given time, the app uses breadcrumbs, a navigation feature that works similarly to how your navigation bar on a file explorer would.

By clicking the “Back” button, you’ll immediately return to the previous page. By clicking any of the breadcrumbs, you’ll return to that specific part of the application. For example, here you can go “back” to the client’s Documents page, or you can return directly to the client’s Dashboard by clicking “CLIENT John Doe” instead.